javascript set class property
The DOM Element classList property is the key. If the attribute already exists it only set or changes the value of the attribute.

How To Add Property To Object In Javascript
For example In the above example ObjectdefineProperty is used to access and change the property of an object.

. If elementclassName myStyle. Try it Yourself. Lets create a User Javascript class and define few below properties.
One of the most common issues in JavaScript is changing an elements class. We use properties to hide the implementation and show only the required details for a Class. In JavaScript a setter can be used to execute a function whenever a specified property is attempted to be changed.
ObjectName expression x age. For the first method we need to know the new CSS rules we want to set for the pseudo-class in advance. Class Rectangle constructor height width this.
Class User id xyz. The getter will operate once objpropName is read. Set the class attribute for an element.
However when you want to JavaScript change class remember that multiple classes have to be separated by spaces to. The ObjectdefineProperty method takes three arguments. Gets or sets class value.
Height height. ClassListcontains Checks if class value exists. Constructorname thisname name.
Property is an association between name or key or a value in the class. Something is also different above weve declared id xyz. In an object literal they are denoted by get and set.
The Setsize property in JavaScript returns the number of elements in a Set. Let obj get propName getter the code executed on getting objpropName set propNamevalue setter the code executed on setting objpropName value. Apply a pseudo-class CSS ruleset using attribute selectors.
In JavaScript you can also use ObjectdefineProperty method to add getters and setters. If the Set is empty the size of the set will be returned as 0. Similarly elementclassName helps set more than one style changes to the selected HTML element by clubbing those style attributes as a CSS class.
The setter will work once it is already assigned. ObjectName property person age or. Getters and setters work in pairs.
ClassListtoggle Toggles a class on or off. GetUserId return thisid. To declare a class you use the class keyword with the name of the class Rectangle here.
ClassListadd Adds one or more class values. Setters are most often used in conjunction with getters to create a type of pseudo-property. Watch a video course JavaScript - The Complete Guide Beginner Advanced documentgetElementById My_ElementclassName My_Class.
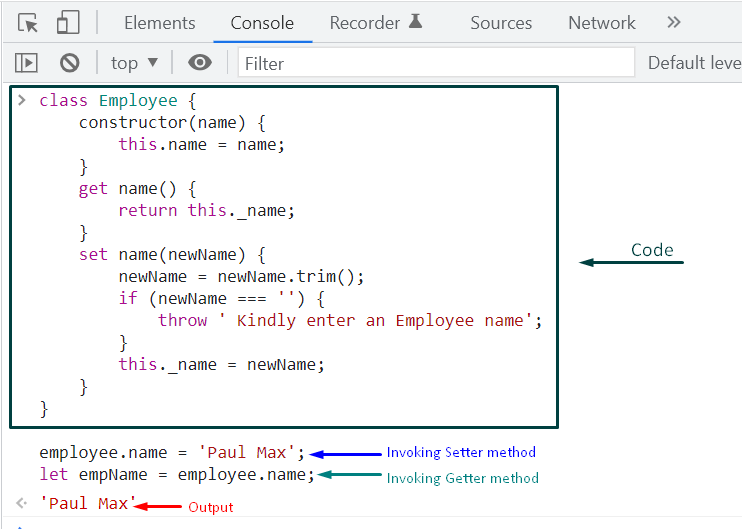
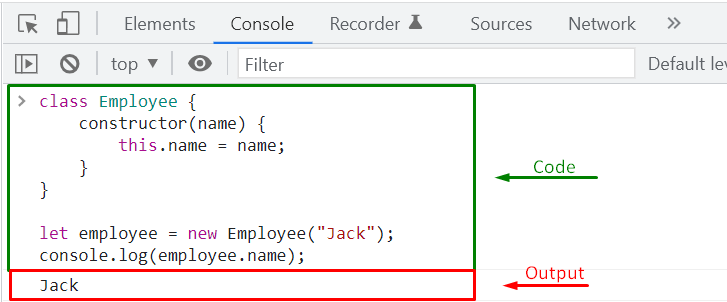
In this post we will learn how to create getters and setters in the Javascript class. Class properties are the members of a class in which we make getters and setters so that their values can be updated. Accessor properties are represented by getter and setter methods.
The classList property is read-only by default but it comes with supporting methods and properties that can be used to manipulate the list of classes assigned to an HTML element. Take the following sample document below. Getters and setters work in pairs.
ElementclassName class String The classList property. A class is a collection of elements that can be used to create a set of objectsIt uses code to encapsulate dataThere are some syntax and semantics of JS classes that are not shared with ES5 class-like elements. MethodProperty Description Example.
It is called class and it is used to define a class of an element. Person x The expression must evaluate to a property name. In JavaScript a setter can be used to execute a function whenever a specified property is attempted to be changed.
The first argument is the objectName. A propertys value can be a function or a variables in class. Try it Yourself.
The syntax for accessing the property of an object is. Width width. Change CSS Property With getElementById in JavaScript.
Private Properties in Classes. Toggle between two class names. JavaScript setAttribute The setAttribute method is used to set or add an attribute to a particular element and provides a value to it.
It is not possible to simultaneously have a setter on a. One way to define a class is using a class declaration. To set the full style as a string theres a special property stylecssText.
For replacing all the existing classes with a single or more classes you should set the className attribute as follows. Let obj get propName getter the code executed when objpropName id getting set propName value setter the code executed when objpropName value is setting. Now to set the JavaScript className property choose HTMLElementObjectclassName class.
Now weve got our class setup lets make the _id property private property using. For example lets change the color property of a hover pseudo-class. Special background-coloryellow.
Let value documentgetElementByIdmyDIVclassName. If we have a unique id assigned to an HTML element we can query it and change its style with the getElementById function of the Document interface. Set the class attribute for an element.
So we can also use the setAttribute method to update the existing attributes value. As mentioned in the introductory part of this article JavaScript offers us classList and className properties that can be used to manipulate the class attributeThe className is used to set a value to a class directly whereas using the classList property we can perform the following functions. HTML classmulti-class header first title I am super classy.
ClassListadd is used to add class values. Get the class attribute of myDIV. Here are some examples to illustrate the size property of JavaScript Set object.
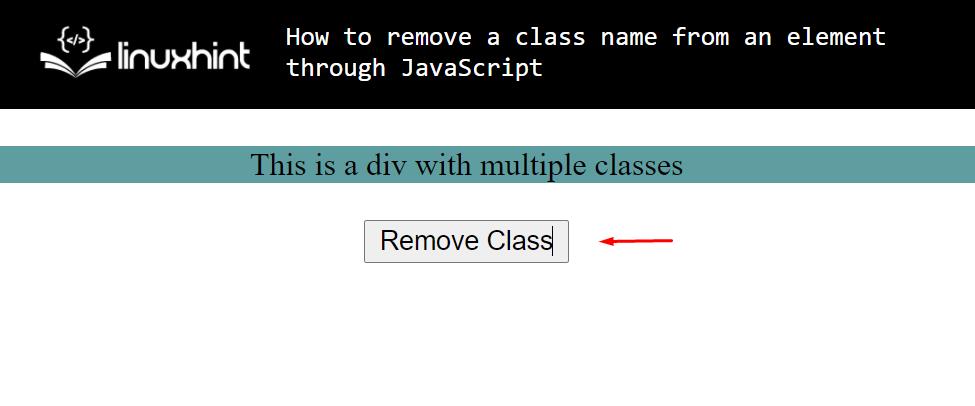
The JavaScript className property accepts one value. On one-line above the constructor. DocumentquerySelector inputaddEventListener click function documentquerySelector h1classListremove normal.
What Is Class Property Javascript. A getter returns the current value of the variable and its corresponding setter changes the value of the variable to the one it defines. The className property is destructive if the element had a class before it is now gone.

Abstract Classes In Javascript What Are Abstract Classes Example

Mastering This In Javascript Callbacks And Bind Apply Call The New Stack

Javascript Classlist Javatpoint

How To Set The Default Value For An Html Select Element Geeksforgeeks

Manipulate Html Attributes Using Jquery

Getters And Setters In Javascript Class

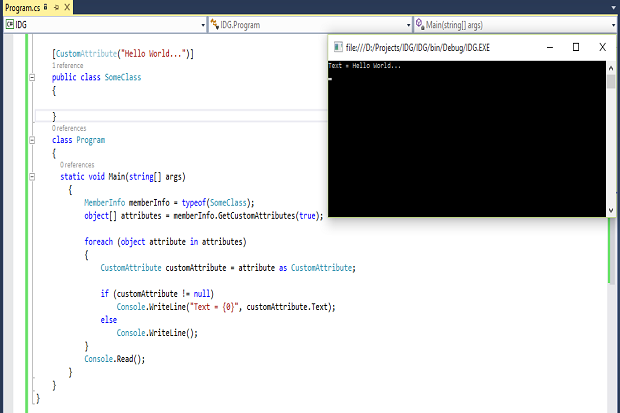
How To Work With Attributes In C Infoworld

How To Remove A Class Name From An Element Through Javascript

Javascript Objects Properties Methods And Accessors

Angular Property Has No Initializer And Is Not Definitely Assigned In The Constructor Stack Overflow

Html Class Attribute Geeksforgeeks

How To Modify Css Classes In Javascript

Getters And Setters In Javascript Class

Chapter 4 Working With Properties Attributes And Data Jquery In Action Third Edition

How To Remove Css Property Using Javascript Geeksforgeeks
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

Generate A Constructor Quick Action Visual Studio Windows Microsoft Docs